
How To Set A Custom Page Not Found On Blogger - And Redirect It To Homepage
Blogger has the choice to line a custom page not found message and redirect (if needed). For my personal blog, I made a decision to not only add a little message whenever a user misspells any links (or if I delete older posts) but also to redirect them to my blog's homepage.
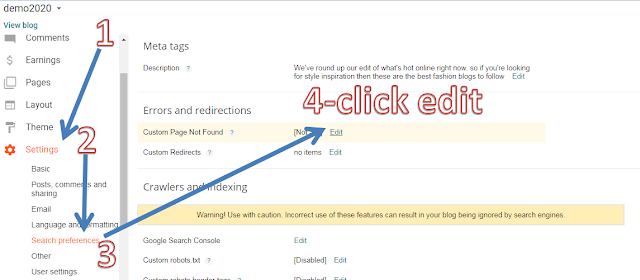
Access settings for "custom page not found"
Follow the below easy steps and you're good to go:
1- Go to Settings ------Search preferences------Custom Page Not Found------Click edit
Follow the picture

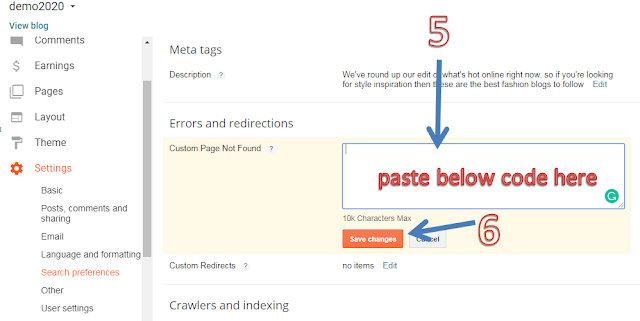
Now copy that code
Sorry, the page you were looking for in this blog does not exist. You will be redirected to homepage shortly.
<script type = "text/javascript">
//Blogger 404 Redirect v1.0 (makingdifferent.com)
BSPNF_redirect = setTimeout(function() {
location.pathname= "https://filelark.com//"
}, 5000);
</script>

Paste code into the box and then click save changes, You are done
Important Note:
Replace website link with your own blog or website address
EXAMPLE:
Sorry, the page you were looking for in this blog does not exist. You will be redirected to homepage shortly.
<script type = "text/javascript">
//Blogger 404 Redirect v1.0 (makingdifferent.com)
BSPNF_redirect = setTimeout(function() {
location.pathname= "YOUR BLOG LINK HERE//"←
}, 5000);
</script>
Dominating Personalization: A Guide to Creating Custom Pages on Blogger Blogging has developed over time, and platforms like Blogger have made it possible for people to share their ideas, experiences, and knowledge with the world. While standard blog designs fill their need, making a custom page on Blogger permits bloggers to feature extraordinary substance, construct a particular brand personality, and upgrade client experience. In this exhaustive aide, we will investigate the intricate details of making custom pages on Blogger to take your writing for a blog excursion to a higher level.
Understanding Why Custom Pages Matter in Blogging Before getting into the specifics, it's important to understand why custom pages are important. While ordinary blog entries structure the center of your substance, custom pages offer a valuable chance to introduce static data, make greeting pages, and coordinate your blog in a more organized way. Whether you need to present yourself, feature key classes, or component a portfolio, custom pages give the adaptability to fit your blog to your remarkable vision.
Bit by bit Manual for Making Custom Pages on Blogger
1. Go to the section titled "Pages":
Sign in to your Blogger account and go to the dashboard.
View as the "Pages" choice in the left sidebar. Click on it to get to the Pages area.
2. Make Another Page:
To begin creating your individual page, select the "New page" button.
Give your page a title, which will act as the title for your custom substance.
3. Pick a Page Format:
Blogger offers various designs for pages. You can choose from different formats, including basic designs, designs with a sidebar, or full-width formats.
Pick a format that supplements the kind of satisfied you plan to exhibit on your custom page.
4. Plan Your Page Content:
Use the underlying supervisor to plan your page content. You can add text, pictures, hyperlinks, and different media components.
Think about the feel of your blog and keep a predictable plan topic across your custom pages for a durable look.
5. Consolidate Gadgets:
Blogger permits you to remember gadgets for your custom pages. Gadgets can go from membership structures and web-based entertainment feeds to custom HTML and JavaScript components.
Improve your custom page's usefulness by decisively consolidating gadgets that line up with your objectives.
6. Set Page Permalinks:
Redo the URL of your custom page to make it more easy to use and web crawler enhanced. Keep it brief and applicable to the page's substance.
A reasonable and succinct permalink improves the page's openness and makes it simpler for the two clients and web search tools to figure out its motivation.
7. Arrange Your Pages:
You can organize your custom pages in a hierarchical fashion using Blogger. A well-organized navigation system can be created by setting parent and child pages.
Laying out a coherent page order further develops client route and makes your blog more easy to understand.
8. Review and Save:
Prior to distributing your custom page, utilize the review choice to perceive how it will appear to your crowd. This permits you to make any vital changes.
Once happy with the format and content, click on the "Save" or "Distribute" button to make your custom page live.
Thoughts for Custom Pages on Blogger
Since it has become so obvious how to make custom pages we should investigate an imaginative ways of utilizing this element:
1. About Me Page:
Acquaint yourself with your crowd. Describe your background, interests, and blog's inspiration. Incorporate an expert photograph to add an individual touch.
2. Portfolio Page:
Exhibit your work, activities, or portfolio. Incorporate pictures, depictions, and connections to feature your abilities and achievements.
3. Contact Page:
Make it simple for your crowd to connect with you. Make a contact page with a contact structure, email address, and connections to your virtual entertainment profiles.
4. Asset Page:
Incorporate a rundown of assets connected with your blog's specialty. This can incorporate suggested books, apparatuses, sites, or some other important assets for your crowd.
5. Included Items/Administrations:
On the off chance that you bring items or administrations to the table, make a committed page to feature them. Incorporate pictures, portrayals, and connections for intrigued guests.
6. Occasion or Online course Page:
On the off chance that you have occasions or online courses, make a page with insights regarding impending and previous occasions. Incorporate enlistment joins, occasion plans, and some other pertinent data.
7. Tributes Page:
Assemble and show tributes from fulfilled perusers, clients, or teammates. Positive criticism adds validity to your image.
8. FAQ Page:
Expect normal inquiries your crowd might have and raise an As often as possible Asked Doubts (FAQ) page. This makes communication easier and gives useful information.
Streamlining Custom Pages for Search engine optimization
To augment the effect of your custom pages, consider carrying out Website design enhancement best practices:
1. Catchphrase Enhancement:
Research applicable catchphrases and integrate them normally into your custom page content.
Utilize elucidating titles and headings that contain watchwords to further develop web crawler perceivability.
2. Image Enhancement:
Streamline pictures by utilizing unmistakable record names and adding alt text. This upgrades openness and further develops Web optimization.
3. Inner Connecting:
Remember inner connections to other applicable pages for your blog. This assists web crawlers with grasping the construction of your webpage and lifts Search engine optimization.
4. Portable Responsiveness:
Guarantee that your custom pages are dynamic. Google focuses on dynamic sites, and a responsive plan improves client experience.
5. Customary Updates:
Intermittently audit and update your custom pages to keep the substance new and applicable. Customary updates sign to web crawlers that your site is effectively kept up with.
End
Making custom pages on Blogger gives a strong road to customizing your blog and lifting your image. From acquainting yourself with exhibiting your work or offering assets, custom pages empower you to fit your blog's substance and design to meet your special targets. You will not only enhance the user experience but also solidify your presence in the ever-expanding blogosphere by adhering to the step-by-step guide, incorporating original concepts, and optimizing for SEO. Embrace the customization highlights presented by Blogger, and let your innovativeness radiate through custom pages that spellbind and connect with your crowd.
